WordPressを使ってホームページを作りたい。
しかし
- レンタルサーバー契約
- 独自ドメイン取得
- WordPressインストール
これらの壁がハードルとなって中々進められない方もいると思います。
特に「サーバー契約」「ドメイン取得」の2つは有料で毎月固定費が掛かってしまうため、なおさら勇気が要りますね。
そんな無料でWordPressに触ってみたいと言う方にむけて用意されたのが、「Local by Flywheel(ローカルバイフライホイール)」です。Local by Flywheelは、自分のパソコンのローカル環境にWordPressサイトを構築してくれるソフトウェアです。面倒なレンタルサーバーの契約やドメイン取得をせずとも、誰でもカンタンにWordPressを使ってサイト作りをすることが出来ます。と言う事で今回はそんなLocal by Flywheelの特徴と、Local by Flywheelのを使ったWordPressのサイト構築の進め方を解説していきます。
Local by Flywheelの3つの特徴
無料
無料は最強です。
失敗しても妥協しても放ったらかしでもノーコスト。
本来ならWordPressでサイトを動かすのにかかる固定費を、Local by Flywheelを使えば0円で使うことができます。
さらに複数のWordpressサイトを構築したり、テーマ・プラグインなどをカスタマイズして本番環境同様に使うことができるので、まずはお試しでWordPressを始めてみたい!と言う方にはピッタリのツールです。
簡単
Local by Flywheelは、公式サイトからインストールしてボタンをポチポチ押していけば、設定は完了します。難しい設定はなく、Twitterのアカウント登録より簡単です。
また、環境の作成だけでなく破棄も簡単なので、やり直しもすぐに出来るのが初心者にもありがたい点です。
早い
Local by Flywheelは起動・動作が早いです。
ストレスなくサクサク進めていくことができるので、WordPressの操作に集中できます。
無料・簡単・早い。使わない理由が見当たりません。
Local by Flywheelは、Windows・Macどちらでも使うことができます。
Local by Flywheelの使い方
公式サイトからインストール
まずはLocal by Flywheelの公式サイトにアクセスします。
Local by Flywheel | Local WordPress development made simple
https://localbyflywheel.com/
左下の「FREE DOWNLOAD!」をクリックします。

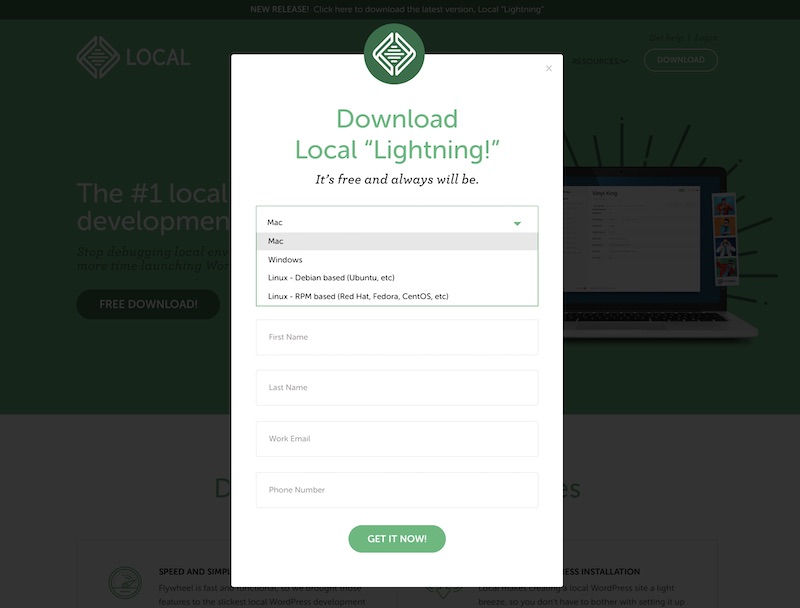
次に「Please choose your platform」というボタンが出てくるので、MacかWindowsを選択できます。
- Mac
- Windows
- Linux – Debian based (Ubuntu, etc)
- Linux – RPM based (Red hat, Fedora, CentOS, etc)
PCを選択した後は、下記の4つを入力します。
| First Name | 名前 |
| Last Name | 苗字 |
| Work Email | 電子メールアドレス |
| Phone Number | 電話番号 |
全ての項目を入力したら、「GET IT NOW!」をクリックします。

すると、ダウンロードが始まるので、完了するまで待ちます。
zipファイルのダウンロードが完了後、ファイルを解凍します(macの場合)。
解凍が完了したら、Local by Flywheelのアイコンをダブルクリックして起動します。

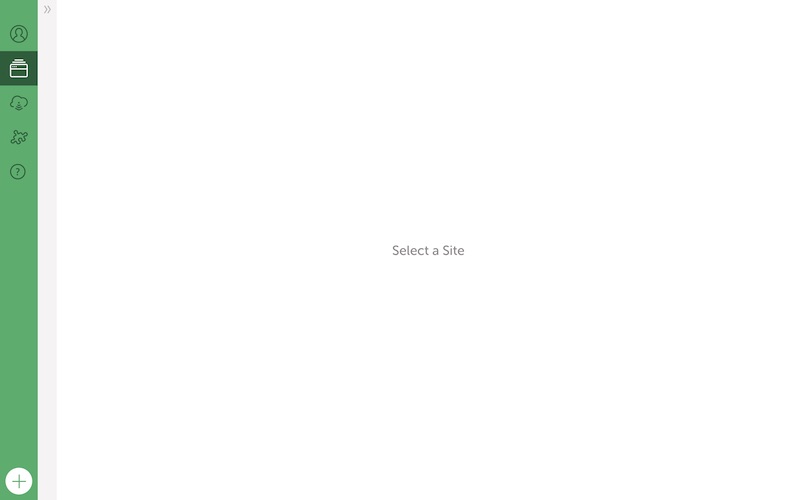
以下の画面が表示されたら完了。

新しいサイトの作成
左下の[+]ボタンをクリックします。
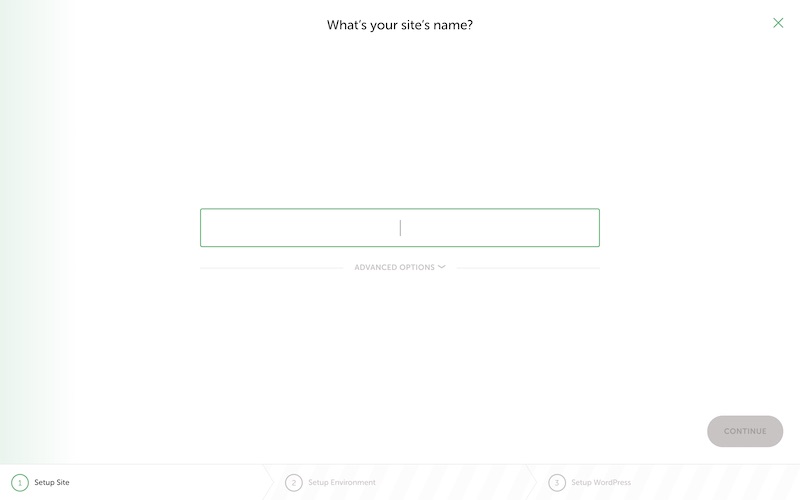
すると、サイト名を入力する画面に移るので、サイト名を入力し右下の[CONTINUE]をクリックします。
サイト名が日本語だとエラーが出る場合があります。

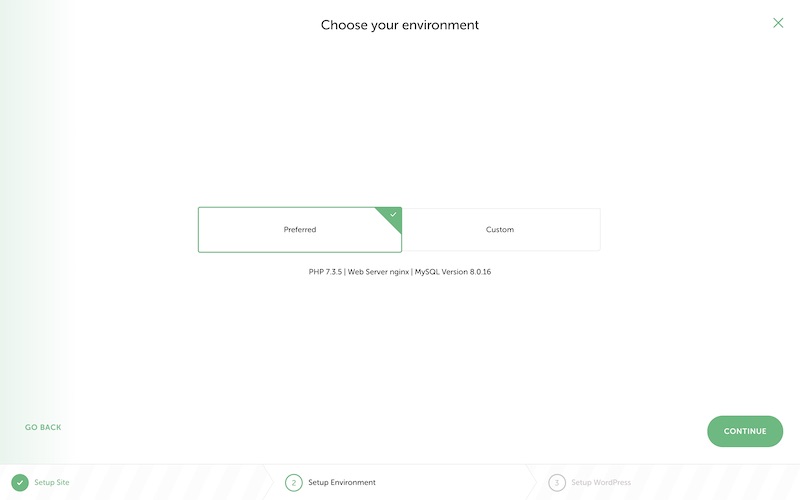
次に開発環境を選択します。「Preferred」と「Custom」から選べますが、ここは左の「Preferred」を選択してください。
Customを選ぶと、PHP・Webサーバー・MySQLのバージョンを自分でカスタマイズすることができますが、特に行う必要はありません。

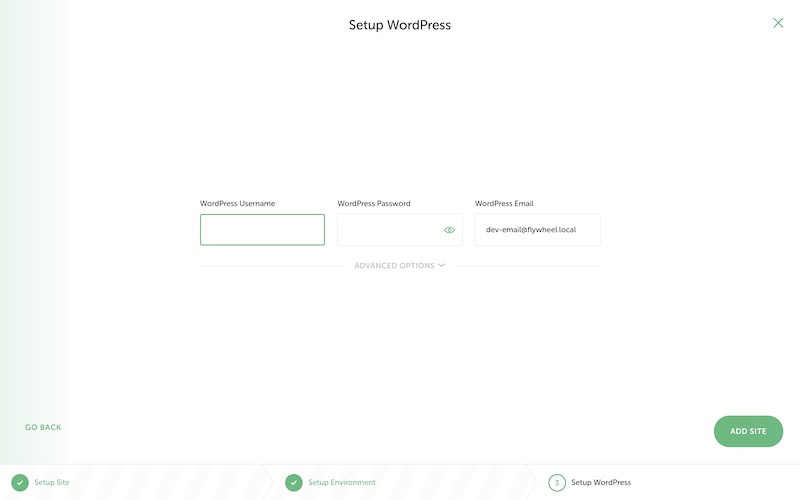
次に、Wordpressのログインアカウントを作成します。(ログインする際に必要なユーザー名とパスワード)
| WordPress Username | ユーザー名 |
| WordPress Password | パスワード |
| WordPress Email | メールアドレス |
メールアドレスはデフォルトのままでOKです。
入力できたら、「ADD SITE」をクリックします。ここでパスワードを要求されるので、PC起動時のパスワードを入力します。

サイトが作成されるまで待ちます。
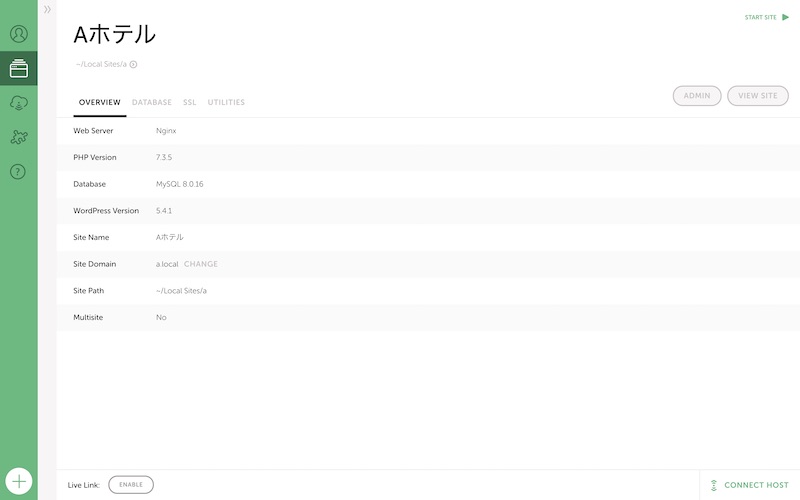
そして以下の画面が表示されたら、Wordpressサイトの構築ができました。
 WordPressサイト「Aホテル」完成
WordPressサイト「Aホテル」完成
同じ手順を踏めば、複数のWordpressサイトを構築することも出来ます。
WordPressにログイン
右上の「START SITE」を押し、「ADMIN」をクリックすると、WordPress管理画面のログインページへ行くことができるので、先ほど設定したユーザー名とパスワードを入力し、ログインします。
「VIEW SITE」をクリックすると、サイトのトップページを表示することができます。

- 「START SITE」をクリック
- 「ADMIN」をクリック
- ユーザー名とパスワードでログイン
そうするとこのようなWordPress のダッシュボード画面に入ります。
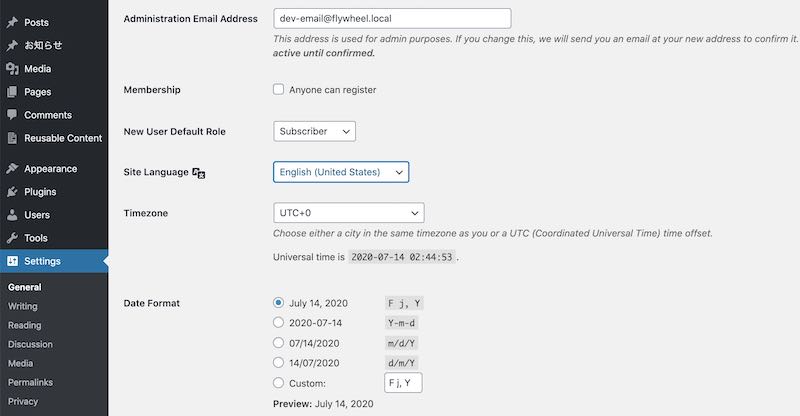
デフォルトで英語表記になっているので、日本語に変換します。
- ダッシュボードの「Settings」をクリック
- 「General」をクリック
- 「Site Language」のEnglishを日本語に変更し、「Save Changes」ボタンで保存する。

これで、あなたのPCのローカル環境でWordPressが使えるようになりました。
レンタルサーバー契約・ドメイン取得の前に、まずはWordPressの操作感覚をつかみたいという方は、ぜひ一度LocalbyFlywheelを使ってみて下さい。



